Icicles
Overview
Icicles can be either Pixel based or Standard string based. Pixel Icicles have individually addressable pixels across the entire Icicles and standard Icicles typically have one color strand.
Adding Icicles in Vixen 3.6+
Create Icicles in the Preview instead of in Display Setup as you may have done in the past.
You can add Icicles using the wizard buy clicking the Snowflake icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to Iciclest the Icicles and drag from upper left to lower right. This will create a basic Icicles shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Icicles.

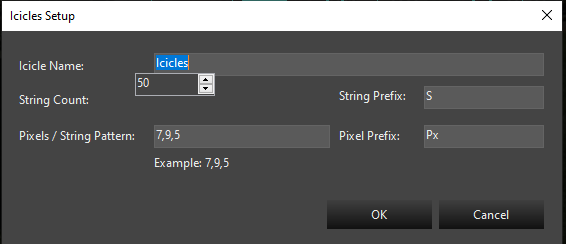
In this dialog, you will provide the name for your Icicles. It defaults to Icicles, but if you are adding multiples, you will want to name them Icicles-1, Icicles-2, etc. Fill in the string count and the pattern for the individual Icicle drops.
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Icicles. See the section on Color Handling.
After setting the Color Handling, the Icicles will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Settings
See Common Settings
Linking Elements
See Linking Elements
Feedback
Was this page helpful?
Glad to hear it!
Sorry to hear that. Please tell us how we can improve.