This is the multi-page printable view of this section. Click here to print.
Preview
- 1: Preview Setup
- 2: Main Preview Screen
- 3: Adding Items
- 4: Common Settings
- 5: Basic Drawing
- 6: Smart Shapes
- 6.1: Arch
- 6.2: Candy Cane
- 6.3: Icicles
- 6.4: Intelligent Fixture
- 6.5: Mega Tree
- 6.6: Net
- 6.7: Star
- 7: Linking Elements
- 8: Custom Prop Editor
1 - Preview Setup
Overview
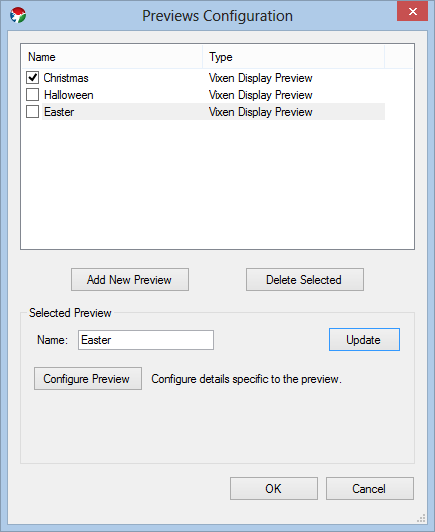
The Previews Configuration dialog lets you add and edit multiple previews. Why multiple previews? Because you may have one for this year’s Christmas, next year’s Christmas, Halloween, Easter, St. Patrick’s Day and more. Create a preview just to try out new things and have one to hold your current display.

Adding a New Preview
To add a new preview, click the Add New Preview button. You will then be presented with the Select Item dialog box allowing you to select the type of preview you would like to add. Currently, the only choice is Vixen Display Preview… so, guess what? You’re going to click on Vixen Display Preview and press the OK button.
Change the Name of a Preview
You can name each preview whatever you would like. To change the display name of the preview, change it in the Name field of the Selected Preview group box. When you are happy with what you’ve named your preview, make sure you press the Update button or your changes will not be saved.
Editing the Preview
To edit the preview, click on the item you would like to edit and click the Configure Preview button.
Activating a Preview
While you can have multiple preview active at one time, I would suggest only activating one at a time. To activate a preview, click on the checkbox next to the preview name in the listbox. After selected, the preview display will appear on the screen.
2 - Main Preview Screen
Overview
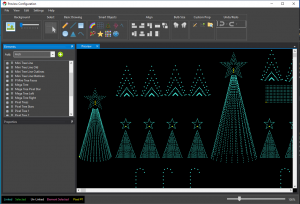
The main preview screen is where the preview magic happens.

From the top, you can see the main menu bar. You’ll practically never need this unless you prefer words instead of pictures.
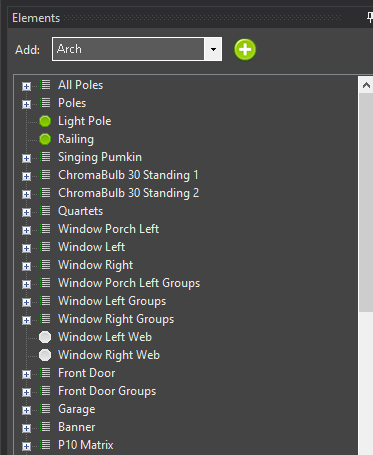
On the left, top of this screen is the Elements Tree. This is a duplicate of the elements tree you use to setup the Display Elements & Groups.
Below the Elements Tree are the properties for the currently selected display item.
And, on the right is the stage. This is where you will do all the work to setup your display preview. As you add items, you’ll do it in this area.
Toolbar

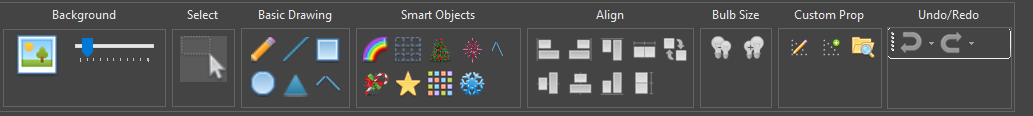
The toolbar is used to tell the preview what you want to do. There are various groups in the toolbar.
Background
To set the preview background, click the picture frame in the Background section of the toolbar.
The background image is usually a picture of your house that you use to define your lighting scene. Try to take the best shot you can looking directly your house. Stand way back and get the entire scene in a single picture - or stitch multiple pictures together. I would not recommend taking a panoramic picture as it tends to distort a lot toward the ends. You can try this, though, if you like.
Setting the Background Image
To set the background image, click on the picture icon in the preview editor toolbar (pictured above). This will bring up a standard Windows file selection dialog box. Most standard image formats are supported (JPG, GIF, PNG).
Background Image Intensity
Most lighting displays happen at night. You can use the slider next to the image toolbar button to set the intensity of the image on the screen. This can be changed at any time.
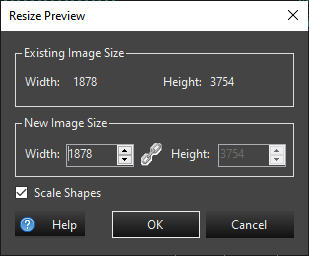
Resizing the Background Image
-
From the Edit menu, select Background Properties
-
Change the width. By default the height will adjust and keep the aspect ratio of the background image.
-
Selecting the
button will toggle between keeping the aspect ratio of the width and height fixed vs allowing both the width and height to be edited independently.
-
All items on the preview will re-size and move to new locations to match the new preview image
-
By unselecting Scale Shapes the preview can be expanded to allow more space for props.
This type of resize is often desired when a background image is not being used.
Select
Clicking this button puts the preview in selection mode. This cancels any other item you may have selected.
Basic Drawing
The basic drawing tools group the simple drawing tools for easy access. See the Basic Shapes for more information on how to use these items.
Smart Objects
The more complicated items are grouped in the Smart Objects area. These are props such as your Mega Tree and Stars. For more information see Smart Objects.
Align
This section contains the tools for aligning and sizing preview objects to each other. The first preview shape you select is used as the reference for the alignment action. You need to select at least two preview shapes to use the alignment tools. Multiples can be selected with Ctrl Click, or the lasso selection. Alignment options include the following:
- Align Top - This will align the topmost edges of all selected shapes to the first shape selected.
- Align Bottom - This will align the bottommost edges of all selected shapes to the first shape selected.
- Align Left - This will align the leftmost edges of all selected shapes to the first shape selected.
- Align Right - This will align the rightmost edges of all selected shapes to the first shape selected.
- Distribute Horizontally - This will distribute the shapes evenly spaced between the leftmost and the rightmost shape.
- Distribute Vertically - This will distribute the shapes evenly spaced between the topmost and the bottommost shape.
- Match Properties - This will match similar properties on shapes like height and width.
Location Offset
When using location based effects, the locations of your props on the preview screen provides the spatial location information used by the effects. This allows for a wipe across several props in a group, or whole house wipes or many other effects. But there are times when your whole display doesn’t fit into one preview. Or it isn’t convenient to work on when it’s all in a single preview. You may want to have multiple preview to show different sections of your display, but you still want to apply a wipe effect across all of them. One example is if you are sequencing for multiple houses. Each house would have its own preview. Another example is if you have a front yard and side yard display. You may want each view on a separate preview. The Location Offset function in the Settings menu allows you to specify the relationship of a preview instance with respect to others. It lets you offset the coordinates of all the props on the preview by a given amount. For the side by side multiple houses, or side yard, front yard examples, You would look at the leftmost preview, and determine it’s dimensions. In the Edit menu, click on Background Properties. Make note of the existing image size dimensions. Then close this preview configuration screen and open the configuration screen for the next preview. In the Settings menu, select “Location Offset Setup”. If you want this second preview to appear to the right of the previous one, enter the width of the previous preview into the horizontal box. For example, if you have two previews that are 1920×1080 in size. You would enter 1920 into the Horizontal offset in the second preview.
Help
Links you to this documentation.
Close
When you’re done editing this screen, click X button in the upper right or File -> Exit. Incremental changes may be saved using the File -> Save menu or Ctrl S. If you dod not save inside the preview you can save or cancel your changes in the Previews Configuration. If you made a huge mistake and want to lose your changes, click Cancel on the Previews Configuration dialog box and it will revert to the last saved change. That could be the save inside the preview, or to the last time you clicked OK in the Preview Configuration Dialog.
Prop Wizards
Starting with Vixen 3.6, above the element tree is a drop down selector to add certain props that have wizards. This is similar to the same wizards in the Display Setup in that you can create the elements and the preview visual all in one step. You select the type of prop you want and then click the green + button to the right. You will be prompted by the wizard for the information needed to create it just like you would in Display Setup. Then once you fill in the info the preview visual will be created and automatically linked. You can then drag it around to position it where you wish. You can also drag the prop shape from the toolbar and it will also invoke the same wizrd as the template in the drop down.
Element Tree

The Element Tree is the same tree used on the Display Elements & Groups screen. If you are using 3.6+, the best way is to create much of the setup in the preview. Most of the abilities to manipulate elements are available in the preview now. When using smart object or the templataes in the preview, it will walk you though setting up the color and dimming if desired. Patching and controllers are still managed in the Display Setup. If you are still using something older than 3.6, then you must start in the Display Setup and then link preview visuals to them. We highly recommend upgrading beyond 3.6 for the best experience. For the purposes of setting up elements, building a preview and then sequencing your display, you can skip the Configure Controllers section.
If you already have the elements created, then you can add a preview visual with the following steps.
- Select a single element or group of elements in the Element Tree
- Click on a shape
- Draw the element on the preview main display
For more information have a look at the section on Linking Elements.
Note: Clicking on an element or group of elements in the element tree will highlight individual pixels, individual strings or entire items depending on what is clicked on in the tree
Item Properties
Display items all have properties associated with them. Along with multiple common properties, some items have custom properties that can be set. See the Basic Shapes and Smart Objects for more information on how to use these properties.

3 - Adding Items
Overview
Being able to add your Prop shapes to the Preview allows you to visualize what the actual Prop will look like when your sequences are running.
Adding a Shape to the Preview Window
There are two ways to add any item to the preview… automagic linking and manual linking. Automatically linked items can always be edited later in the Element Links Screen.
Automatically Linked Shapes Automatic linking can only happen when a prop is initially added to the screen. If a prop already exists on the screen, you can either delete it and re-draw it or link it manually. To link a shape to an element or elements automatically, first, select the element in the Element Tree, then click on the shape in the toolbar and the left-click and hold the mouse button in the preview window and drag the mouse to the lower left of the shape you are adding.
Manually Linked Shapes Shapes can be drawn without pre-linking them to an element. This is useful if you have not defined elements and want to “play around” with different ideas for your show. I use it all the time to try different placement of props and to try out props I may be considering for next year.
To manually link a shape to an element, click on the […] next to the Linked Elements item in the properties box. Use the Element Links Screen to setup the links to the prop.
Viewing Linked Shapes
To see what prop, string or pixel is linked to an element, find the element on the Element Tree and left-click. If the element or element group is linked to an item in the preview, it will be highlighted. This helps with debugging props, finding string and light rotation, etc.
Notes on Adding and Editing
- Pressing Shift when drawing new objects lets you draw items over and over without selecting them on the toolbar each time.
- Use the arrow keys after selecting an item to move it by single pixels.
- Copy (Ctrl+C) and Paste (Ctrl+V) work and save a lot of time.
- Pasting with Ctrl+V will leave the shape in the “move” status. just move the mouse around and left-click when you get it where you want. This lets you very quickly place mini-trees, for example.
4 - Common Settings
Overview
There are various common settings that are available in most, if not all of the items you can include in your preview. These options are detailed in this section. When you select a shape in the preview display a properties page will appear on the bottom left side of the preview editor screen.

Position
All of the elements have various position properties that can be set. The individual meaning of each of these properties is detailed in the section of help for that item. Everything in the preview is defined by a location based on pixels.
The screen is in (X, Y) coordinates with the top, left pixel being defined as (1, 1). So, if a prop needed to be right 100 pixels and down 10 pixels, it’s location would be (100, 10).
These position properties give you fine control over the exact location and size of the items on your screen. You can usually accomplish what you want with the mouse and by nudging the item with the arrow keys.
String Type
This defines the type of string you want to use for this item. A Standard string type is one where the entire prop is linked to a single element. A Pixel string type is one that has each of it’s lights liked to an individual element. There is nothing wrong with linking multiple lights in a pixel string to the same element.
Standard String
What makes a Standard string Standard is that all of the lights in the string are addressed via a single element.
A Standard string is what most people think of when they think Christmas lights. It is a string of lights that is either a single color or is multi-colored. These lights are static so their color cannot be assigned by the software. The are either on, off, or are in some state in-between.
There is one exception: A string of Pixel lights that are all controlled as a group and are not individually addressable is a Standard string too.
Pixel String
What makes a Pixel string Pixel is that all of the lights in the string are addressed with individual elements.
Light Size
The diameter of the light on the screen. Adjust this until the light size looks the way you want. The defaut size is 3, and bigger numbers provide a larger light diameter.
Light Count
The number of lights in the string or prop. This is very important if you are defining an item with individually addressed pixels. If you are designing with standard strings, this number can be whatever you want to get the look you are going for. Some items, such as the rectangle, have multiple strings each with their own light count.
Increasing the light count in a a string will add lights to the end of the string. If the item is defined as a Standard string type, there is no more configuration necessary. If the item is defined as a Pixel string type, these newly added pixels will be unassigned. You will have to link them to an element.
Decreasing the light count removes pixels from the end of the string. There is a side effect of this. If you have a Pixel string type and remove 10 pixels and then re-add 10 pixels, you will lose any Element linking information you may have had defined.
Linked Elements
When you want to see what your display will look like when you run a sequence, you need to have your preview items linked to elements. See the Linking Elements section for more information.
5 - Basic Drawing
Overview
The notion of how Props are represented in the Preview is denoted by Shapes. All Props have a Shape and there are 3 distinct types. The first are the Basic Drawing types. These are simple in nature, but can represent a wide variety of items effectively. These are selected from the Basic Drawing area in the toolbar.
Point
Use the button that looks like a pencil. A point is a single light point on the screen. By setting the Light Size property, you can use this light to define spots, floods or other larger light areas on your scene.
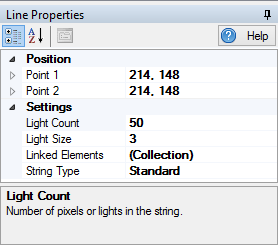
Light String
A light string is a single, straight line of lights. This can be Standard or Pixel strings.
Light strings are defined by two points, Point1 and Point2 which are located on either end of the string.
Rectangle
A rectangle is basically four strings of lights that are attached at each corner. Once the rectangle is placed, each corner can be individually moved so that it no longer keeps its rectangular shape.
To maintain a rectangular shape when adjusting it’s size, hold down the Ctrl key while moving the bottom, right corner.
Ellipse
An ellipse is a single string of lights. It can be defined as a standard string of lights or a pixel string.
Ellipses are defined by two points, the top left point and the bottom right point. To adjust the size of the shape, click on one of the corners and drag it to a new size.
The first pixel of an ellipse is the right-most point. Pixels are in order clockwise from this point.
Triangle
A triangle is composed of three strings of lights.
Hold Ctrl while resizing the shape to maintain the triangle as an isosceles triangle.
Multi String
The Multi String is used to draw more complex light strings that are not just in a single straight line. They contan multiple points and line segments that join those points together. They can be Standard or Pixel strings. This can be used for rooflines and other shapes that change directions. You click to start the string and then hover the string out to the location it should change directions. Click again and the segment will hold and you can hover to the next location to click and set that segment. Once you are done, usethe ESC key to end the drawing.
6 - Smart Shapes
6.1 - Arch
Overview
An arch can be either Pixel based or Standard string based. A pixel arch has individually addressable pixels across the entire arch and a standard arch has a number of segments that span the arch.
Adding an Arch in Vixen 3.6+
Start in the Preview instead of in Display Setup as you may have done in the past.
You can add an Arch using the wizard buy clicking the Rainbow icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to start the Arch and drag from upper left to lower right. This will create a basic ARch shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Arch.

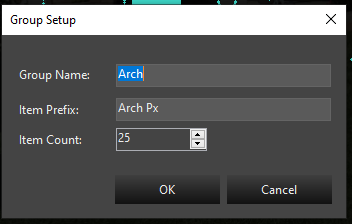
In this dialog, you will provide the group name for your Arch. It defaults to Arch, but if you are adding multiples, you will want to name them Arch-1, Arch-2, etc. The next entry is the name the segments will be called. This defaults to Arch Px. If you are adding multiple Arches, you would name this Arch-1 Px or Arch-2 Px. The Px is just a shortcut for pixel, you can use anything you like for the segments. Each segment will have a number appended to this name. Example Arch-1 Px-1, Arch-1 Px-2.
Last is the number of segments. If this is a Pixel Arch it would be the number of pixels. If it is a Standard* Arch wrapped with segments of light strings, it will be the number of light segments. It defaults to 25.
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Arch. See the section on Color Handling.
After setting the Color Handling, the Arch will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Linking a Standard Arch to existing Elements
An arch is configured differently than all the other items in the display preview. To define a standard arch, you will be setting the string type to Pixel. Doesn’t make much sense, but stick with me and I’ll explain.
You can assign the same element to multiple lights on a string. That’s what we’re going to do in the case of an arch with multiple segments. We’re going to assign the same element to groups of pixels so that a group of lights turn on when a single element is lit.
Steps:
- Do NOT click on the elements or groups you want to add.
- Click on the Arch smart object.
- Draw the arch on the screen.
- Change the string type to Pixel
- Change the Light Count to a multiple of the number of segments you have. So, if you have 9 segments, I’d suggest 36 (9 X 4) lights.
- Click on the … next to Linked Elements
- Assign your first arch element to the first item multiple (in our example, the first 4 pixels).
- Assign each successive multiple (in our example above, 4 pixels) to the same element.
- That’s it, your done.
Linking a Pixel Arch to existing Elements
This is much easier than adding a standard arch. Just click on your arch group in the element tree, click the arch icon in the toolbar and draw your arch. Your done. Your arch is drawn and is linked to your elements.
Linking Elements
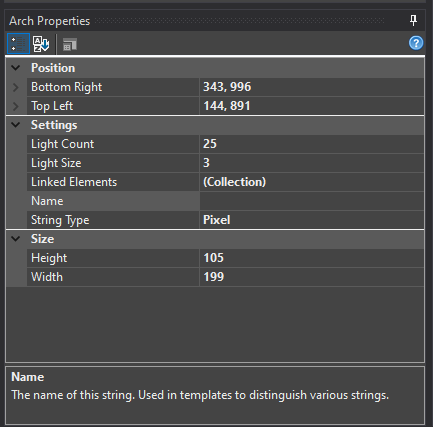
Properties
Position
See Position in Common Settings
Light Count
For an Arch, this is commonly the number of segments in the arch. If your Arch has 25 pixel segments, it will be 25. If you have 9 segments of analog lights, the number will be 9. See Light Count in Common Settings
Light Size
See Light Size in Common Settings
Linked Elements
See Linking Elements
String Type
The string type of an arch will probably be Pixel for nearly everyone. Please see the Adding a Standard Arch above for more information on properly setting the string type.
6.2 - Candy Cane
Overview
A Candy Cane can be either Pixel based or Standard string based. A pixel Candy Cane has individually addressable pixels across the entire cane and a standard cane has a single strand of lights that span the cane.
Adding a Candy Cane in Vixen 3.6+
Start in the Preview instead of in Display Setup as you may have done in the past.
You can add a Candy Cane using the wizard buy clicking the Candy Cane icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to start the Candy Cane and drag from upper left to lower right. This will create a basic Candy Cane shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Candy Cane.

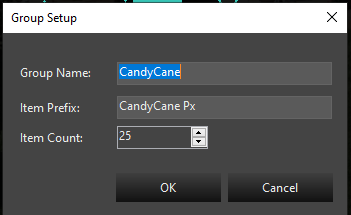
In this dialog, you will provide the group name for your Candy Cane. It defaults to CandyCane, but if you are adding multiples, you will want to name them CandyCane-1, CandyCane-2, etc. The next entry is the name the segments will be called. This defaults to CandyCane Px. If you are adding multiple Candy Canees, you would name this CandyCane-1 Px or CandyCane-2 Px. The Px is just a shortcut for pixel, you can use anything you like for the segments. Each segment will have a number appended to this name. Example CandyCane-1 Px-1, CandyCane-1 Px-2.
Last is the number of segments. If this is a Pixel Candy Cane it would be the number of pixels. If it is a Standard* Candy Cane wrapped with segments of light strings, it will be the number of light segments. It defaults to 25.
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Candy Cane. See the section on Color Handling.
After setting the Color Handling, the Candy Cane will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Linking Elements
Properties
Position
See Position in Common Settings
Light Count
For an Candy Cane, this is commonly the number of segments in the Candy Cane. If your Candy Cane has 25 pixel segments, it will be 25. If you have 9 segments of analog lights, the number will be 9. See Light Count in Common Settings
Light Size
See Light Size in Common Settings
Linked Elements
See Linking Elements
String Type
The string type of a Candy Cane will probably be Pixel for nearly everyone.
6.3 - Icicles
Overview
Icicles can be either Pixel based or Standard string based. Pixel Icicles have individually addressable pixels across the entire Icicles and standard Icicles typically have one color strand.
Adding Icicles in Vixen 3.6+
Create Icicles in the Preview instead of in Display Setup as you may have done in the past.
You can add Icicles using the wizard buy clicking the Snowflake icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to Iciclest the Icicles and drag from upper left to lower right. This will create a basic Icicles shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Icicles.

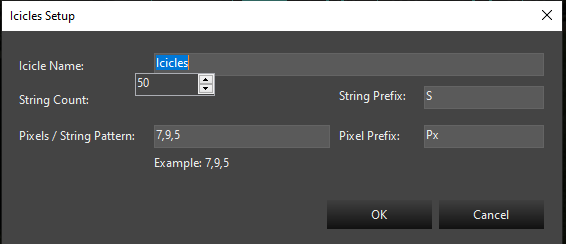
In this dialog, you will provide the name for your Icicles. It defaults to Icicles, but if you are adding multiples, you will want to name them Icicles-1, Icicles-2, etc. Fill in the string count and the pattern for the individual Icicle drops.
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Icicles. See the section on Color Handling.
After setting the Color Handling, the Icicles will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Settings
See Common Settings
Linking Elements
See Linking Elements
6.4 - Intelligent Fixture
Overview
Intelligent Fixtures are only supported in the OpenGL Preview due to performance and the need for 3D rendering capability.
There are two ways of adding an intelligent fixture to the preview. If the intelligent fixtures have already been created in the Display Setup then perform the following steps:
- Select the fixture in the Elements tree.
- Select the Intelligent Fixture button on the toolbar.
- Click on the preview and drag to add the intelligent fixture.
If the intelligent fixtures do not exist in the Display Setup perform the following steps:
-
Click on the preview and drag to add the intelligent fixture.
-
Follow the steps on the Intelligent Fixture Wizard to create the intelligent fixture(s).
Once the Intelligent Fixture graphics have been created the following Intelligent Fixture Properties may be adjusted. Select the fixture by clicking on it in the Preview area.
Beam Properties
-
Beam Length - Percentage of the background height. If a background image is not being used then the beam length is the percentage of the height of the preview window. Note percentages greater than 100 are allowed.
-
Beam Transparency - Transparency of the light beam. 0% is completely opaque. 100% is completely transparent. Note at 100% transparency the beam is not visible.
-
Beam Width Multiplier - Determines the beam width at the top of the beam. The multiplier is multiplied times the base width to determine the top width.
Color Wheel Properties
-
Color Wheel Rotation Speed Maximum (s) - The time in seconds it takes the color wheel to make a complete rotation when configured to the fastest setting.
-
Color Wheel Rotation Speed Minimum (s) - The time in seconds it takes the color wheel to make a complete rotation when configured to the slowest setting.
Pan Properties
-
Invert Pan Direction - Changes the start point of the pan by 180 degrees and inverts the direction of movement. This setting is often used with Top (upside down) mounting position.
-
Maximum Pan Travel Time (s) - The time in seconds it takes the fixture to travel from the start position to the stop position.
-
Pan Start Position (Degrees) - Defines the resting position of the fixture. This value helps ensure the Preview matches the movement of the actual hardware.
-
Pan Stop Position (Degrees) - The stop position defines the maximum range of movement. This value helps ensure the Preview matches the movement of the actual hardware.
Position Properties
The following cooordinate properties define a rectangle determing the preview drawing area for the Intelligent Fixture.
-
Bottom Left - Bottom left coordinate of the drawing area.
-
Bottom Right - Bottom right coordinate of the drawing area.
-
Top Left -Top left coordinate of the drawing area.
-
Top Right - Top right coordinate of the drawing area.
Settings
-
Linked Element - Determines the Intelligent Fixture element the graphic is linked to. Selecting the … button allows you to pick an Intelligent Fixture element.
-
Mounting Position - Selects the mounting position of the fixture. This property allows for simulating the fixture being mounted upside down.
-
Name - Name of the intelligent fixture.
-
Show Legend - When true enables a legend that will show a function label and the corresponding channel value. The legend can be used to debug problems and to provide feedback for functions that are not directly supported by the preview. The legend is only applicable to index and range functions that were populated with a Preview Legend character.
-
Zoom Narrow To Wide - Indicates whether the fixture zooms from a narrow beam to a wide beam or vice-versa.
Strobe Properties
-
Maximum Strobe Duration - Determines the maximum amount of time an intelligent fixture’s beam will be active in the preview when it’s shutter is in strobe mode. This time may be reduced depending on the strobe interval time such that the beam is ON (active) for 25% of the interval. This property should be configured to allow the preview to simulate the actual strobe duration of the physical hardware.
-
Strobe Rate Maximum (Hz) - Defines the maximum rate in Hz at which the intelligent fixture should strobe in the preview. This property should be configured to allow the preview to simulate the actual strobe rate of the physical hardware.
-
Strobe Rate Minimum (Hz) - Defines the minimum rate in Hz at which the intelligent fixture should strobe in the preview. This property should be configured to allow the preview to simulate the actual strobe rate of the physical hardware.
Tilt Properties
-
Invert Tilt Direction - Swaps the start position with the stop position and inverts the direction of movement. This setting is often used with Top (upside down) mounting position.
-
Maximum Tilt Travel Time (s) - The time in seconds it takes the fixture to travel from the start position to the stop position.
-
Tilt Start Position (Degrees) - Defines the resting position of the fixture. This value helps ensure the Preview matches the movement of the actual hardware.
-
Tilt Stop Position (Degrees) - Defines the maximum range of tilt movement. This value helps ensure the Preview matches the movement of the actual hardware.
Video Tutorial
6.5 - Mega Tree
Overview
A Mega Tree can be either Pixel based or Standard string based. A pixel Mega Tree has individually addressable pixels across the entire cane and a standard cane has a single strand of lights that span the cane.
Adding a Mega Tree in Vixen 3.6+
Start in the Preview instead of in Display Setup as you may have done in the past.
You can add a Mega Tree using the wizard buy clicking the Mega Tree icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to start the Mega Tree and drag from upper left to lower right. This will create a basic Mega Tree shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Mega Tree.

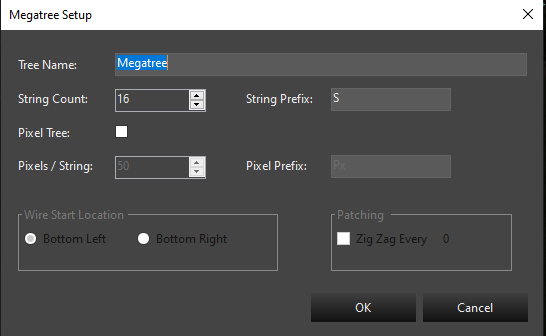
In this dialog, you will provide the name for your Mega Tree. It defaults to Megatree, but if you are adding multiples, you will want to name them Megatree-1, Megatree-2, etc. The next entry is the string count and the prefix name for each string. This defaults to 16 and a prefix of S. Adjust the string count to the number of strings you have.
The next choice is to determine if you have a pixel tree or an analog tree of traditional light strings. If yours is a Pixel tree, then check the Pixel Tree box. You will then choose the number of pixels on each string and the pixel name prefix. The default is 50 nodes. Adjust the count to match your setup. If you have a Standard light tree, then skip over the pixel count.
The next section concerns the startign location for the wiring on your tree. Typical is the bottom left. If yo uare using zig zag strings, then set the option for Zig Zag and enter the number of pixels in each Zig Zag. This is only if you are not setting up the Zig Zag in hardware. This will affect the patching to compensate for hardware that cannot do Zig Zag or if you choose to do it in software istead. It will setup a patching order, so you can just patch it straight through on the Display Setup screen. This does not generally apply to Standard light trees.
Setup for a Pixel Tree
![]()
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Mega Tree. See the section on Color Handling.
After setting the Color Handling, the Mega Tree will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Adding a Mega Tree Manually
There are two different ways to add a mega-tree to the preview display. You can either auto-assign elements to the mega tree when it is drawn, or you can draw the object and define the linked elements later. Both methods have their benefits.
If you have already taken the time to define your element groupings, then you can save a lot of time vs linking the tree manually to elements.
Sometimes, it is nice to just start drawing& on the screen to test your ideas and plan the props you may want to add to your display. In this case, you might just want to play around with placement of objects that you may or may not have created in your element tree. Vixen allows you do place items on the preview without pre-linking them to elements.
Method 1: Auto-Linking Elements
- Click on the main element group for your mega-tree.
- Click on the Mega Tree icon on the toolbar.
- Left-click and hold the mouse button at the top left corner where you want to position the mega tree and, while holding the mouse button, drag to the bottom right to size the tree.
Notes on Auto Linking
- A mega tree without pixels must have 4 or more strings. Each of the child strings in your mega tree must not be a group.
- A pixel mega tree must have a main group with more than 4 sub-groups. Each string in the mega tree (sub-groups) must define more than 4 pixels each and all strings must have the same number of pixels.
Method 2: Manually Linked Elements
- Click on the main element group for your mega-tree.
- Click on the Mega Tree icon on the toolbar.
- Left-click and hold the mouse button at the top left corner where you want to position the mega tree and, while holding the mouse button, drag to the bottom right to size the tree.
Settings
After the tree is drawn, there are many options that can be set to adjust the look of the tree on the preview.
Element Links
Click on the Setup button to link elements to the strings in the Mega Tree. Elements are linked to the mega tree in the Element Links Screen.
String Type
See the common settings section for more information.
Light Size
See the common settings section for more information.
String Count
The string count is the total number of visible strings you have in your mega tree. If you’ve got a 180 degree mega tree and you want 10 strings, set the string count to 10.
Lights per String
Enter the number of lights in each string. This is the same for all strings in the tree.
Top Height
A mega tree is made up of a top ellipse and a bottom ellipse connected by light strings. This is the height of the top ellipse.
Top Width
A mega tree is made up of a top ellipse and a bottom ellipse connected by light strings. This is the width of the top ellipse. It can be as small as 1 or as large as you want. It can even be larger than the base if that’s the way you want it.
Base Height
A mega tree is made up of a top ellipse and a bottom ellipse connected by light strings. This is the height of the bottom ellipse. The width of the ellipse is defined by re-sizing the tree on the preview screen.
6.6 - Net
Overview
The net can be used to quickly cover an area with lights similar to the Net lights. Areas such as a tree-trunk or a bush can be covered without having to draw every strand of lights. It also makes a fairly accurate representation of icicle light strings.
Settings
Position
See Position in Common Settings
Light Size
See Light Size in Common Settings
Light Spacing
The light spacing is the number of pixels between each light in the net. You can just play with this number to get the look you like.
Linked Elements
See Linked Elements
6.7 - Star
Overview
A Star can be either Pixel based or Standard string based. A pixel Star has individually addressable pixels across the entire Star and a standard Star has a number of segments that span the Star.
Adding an Star in Vixen 3.6+
Start in the Preview instead of in Display Setup as you may have done in the past.
You can add an Star using the wizard buy clicking the Star icon in the Smart Objects toolbar and then with the mouse, click a point in your preview to start the Star and drag from upper left to lower right. This will create a basic Star shape and launch the wizard. Next a dialog will appear to setup the basic attributes of the Star.

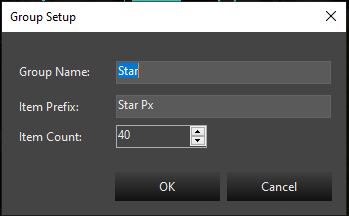
In this dialog, you will provide the group name for your Star. It defaults to Star, but if you are adding multiples, you will want to name them Star-1, Star-2, etc. The next entry is the name the segments will be called. This defaults to Star Px. If you are adding multiple Stars, you would name this Star-1 Px or Star-2 Px. The Px is just a shortcut for pixel, you can use anything you like for the segments. Each segment will have a number appended to this name. Example Star-1 Px-1, Star-1 Px-2.
Last is the number of segments. If this is a Pixel Star it would be the number of pixels. If it is a Standard* Star wrapped with segments of light strings, it will be the number of light segments. It defaults to 25.
Once you select Ok, the next step will be whether to add a Dimming Curve or not. See the section on Dimming Curves
After the Dimming Curve, is a dialog to set up the color type of the prop. Depending on the type of lights you are using, the choice here will vary depending on the type of lights used in your Star. See the section on Color Handling.
After setting the Color Handling, the Star will be completed and the elements will show up in the tree. All the linking will be done and you are ready to use it. You can resize or move it around using the preview tools.
Settings
See Common Settings
Position
A star is defined by two points. If you imagine a rectangle around the star, you have the ability to adjust the top left and bottom right corner of the rectangle to size the star to whatever you need.
Both have an X and Y position. X is horizontal and Y is vertical. You can precisely position the star using the Bottom Right and Top Left configuration options.
Inside Size
A star is defined by two ellipses. The outer ellipse is sizing the star on the screen. The inside size is a percentage of the outer size of the star. For example, if the star is 200 pixels tall and 100 pixels wide and the inside size is set to 40, the inside size will be 80 pixels tall and 40 pixels wide.
This may sound confusing. Just mess around with the setting to get what you want.
Light Count
The number of lights around the perimeter of the star. This will be automatically adjusted DOWN so that each point will have the same number of lights.
Light Size
From one pixel up, the size of the lights in the star.
Linked Elements
See the Linking Elements section for more information.
Star Points
The number of points in the star. It must be three or more… or else it isn’t a star.
String Type
See the String Type section for more information.
Notes
- Holding Ctrl when re-sizing using the bottom right corner will force the star to a fit a perfect square.
- Star pixels start at the right tip of the right-most point (the one pointing to the right) and move clockwise.
- You can nudge any object on the preview screen by selecting it and using the arrow keys. This will move it one pixel at at time.
Video Tutorial
7 - Linking Elements
Overview
Linking in the Preview is the act of assigning an Element to the light node that it represets. Much of this can be automated when adding Props to the Preview, but sometimes you may need to do it manually. In the Proerties section of a Prop shape is a entry called Linked Elements that can be used to edit the linkage.
Usage Notes
- Some elements have multiple strings. Select the string to edit in the list.
- Selecting a Linked Element and then double-clicking on a single element in the tree will assign that element to the highlighted Linked Element.
- Selecting multiple elements in the Linked Elements list and then double-clicking a single element in the Available Elements tree will assign the double-clicked element to all the highlighted Linked Elements.
- Dragging and dropping a single element from the Available Elements to a linked element will assign that element to the item it was dropped on.
- Selecting multiple elements in the Available Elements tree and dropping them on a linked element will assign, in order, the elements from the tree to the elements in the Linked Elements.
- Dragging an element group from the Available Elements to the Linked Elements will assign them, in order, starting with the element that was the target of the drop in the Linked Elements list.
- Advanced: Right-clicking on an assigned element brings up a popup menu. You can assign this element to ALL elements in ALL strings here.
Video Tutorial
8 - Custom Prop Editor
Overview
The custom prop editor is a replacement for the deprecated prop template mechanism to model props that don’t fit the Smart Objects. You will be able to design almost any prop you want to model, share models with others, and even import existing models from some other sequencers.
Launching
The Custom Prop editor can be launched from a multiple places. The main Admin screen under Tools -> Custom Prop Editor, and in the Preview under View -> Prop Editor. All of the same features are available no matter which place it is launched from.
Layout
The editor is laid out in 4 basic areas.
- Toolbar The toolbar contains the menus and icon short cuts for the editing features used to build the Prop.
- Element Tree The Element Tree is very similar to the structure used in the Display Setup or the Preview Setup. It is used to construct the Elements and Groups for the Prop.
- Drawing Canvas This is the area used to draw out the layout of the lights for the Prop.
- Prop Info / Element Info This area contains the metadata about the Prop. This like physical atrributes, vendor info, and Face Component.
Vendor Browser
Under Tools -> Vendor Browser is a utility to search for exsting models that vendors, or other users have already built. Use the Vendor drop down box to choose the Vendor of your Prop. Once you select the Vendor, a tree view listing of the categories they have created for organizing their Props is presented. This is designed by the Vendor and we do not control how things are organized. As you expand the tree and find a Prop you are interested in, clicking on the Prop will bring up a section on the right to view the details. This will list any physical information, and image that the Vendor has provided. A Model Info tab containing the model download options will also appear. Choosing Select from the model option, will download and open the model in the Prop Editor for you to use. From here you can save it as a Vixen Prop for using in Vixen. You can also edit the Element Tree or any other attributes of the Prop to taylor it to your needs.